Front Matter を使ってブログを書く
ブログを書くのに VSCode の拡張機能である Front Matter が便利だった。
これまでは、以下の理由でブログの更新を怠ってしまっていた。
- markdown や 画像ファイルを指定のディレクトリへ配置するのに手間取る
- 内容の編集をターミナルで行い、ブラウザでプレビューを確認するため、画面移動が多い
最近、VS Code を使う機会が増えてきたので、VSCode のみでブログの編集を完結させたい。
なにか良い拡張機能がないか調べたところ、Hugo の公式ドキュメント で紹介されていた VSCode の拡張機能である Front Matter が非常に便利だったので使っている。
Headless CMS right in your code editor | Front Matter
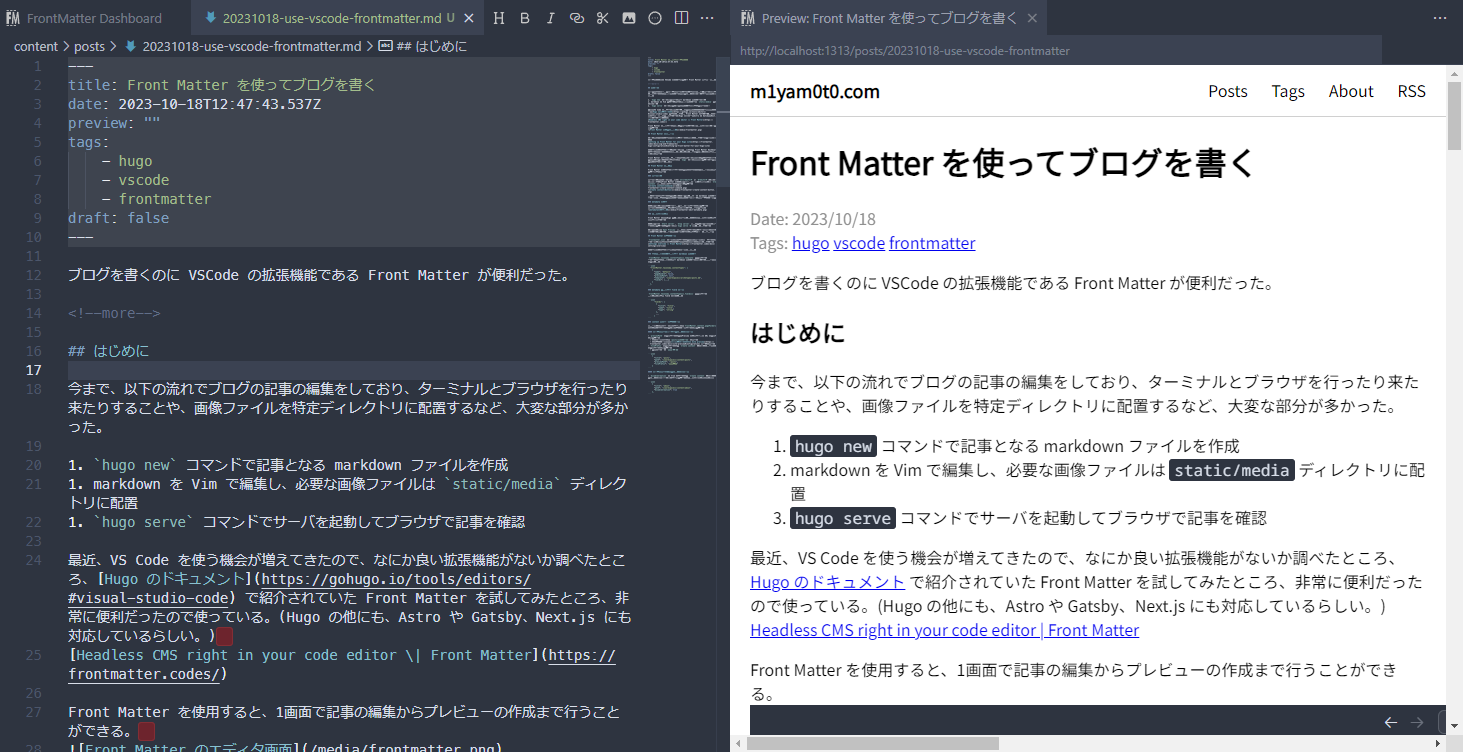
Front Matter の利用イメージ
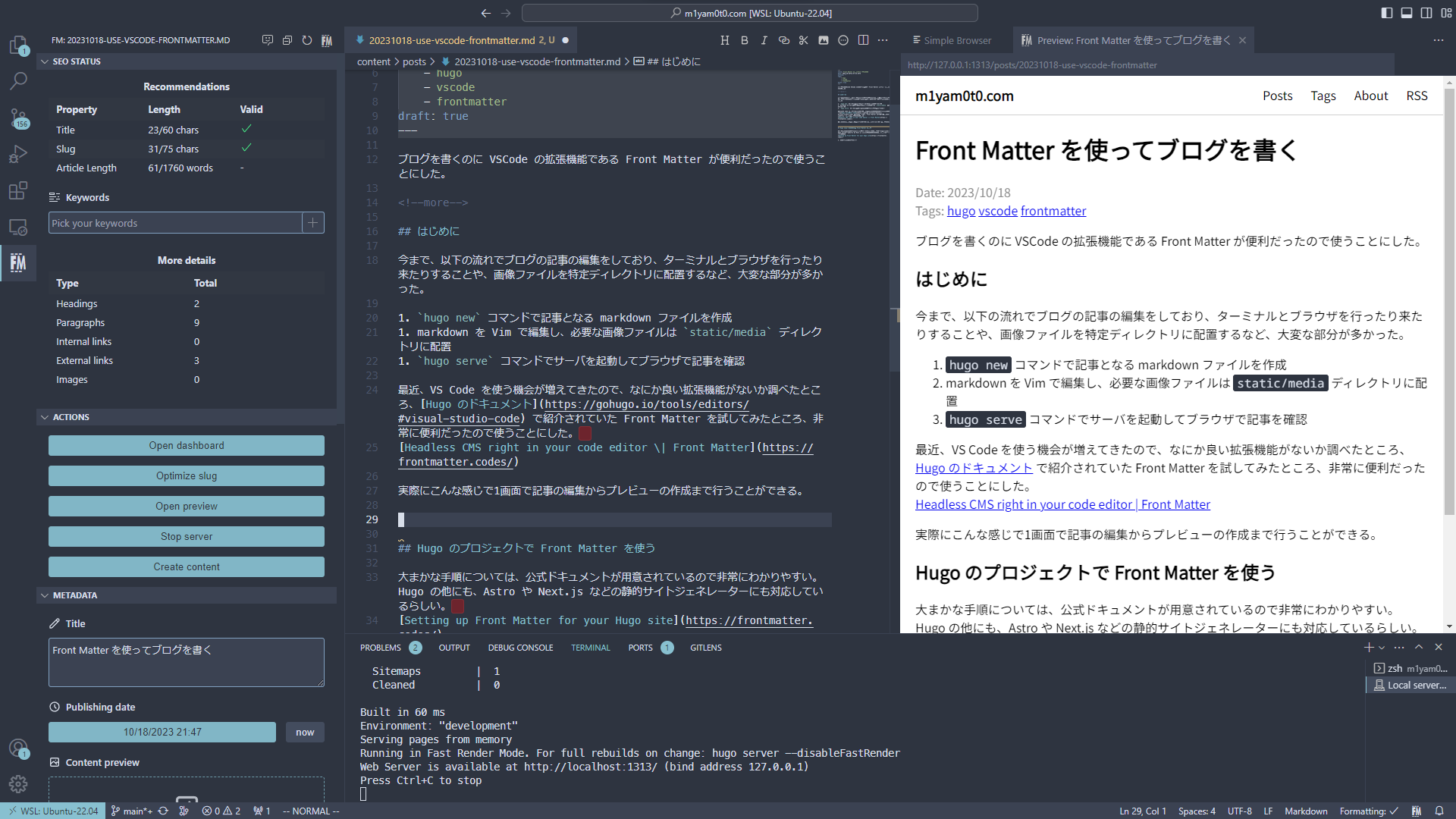
Front Matter を使用すると、以下の画面のように、1画面で記事の編集からプレビューの作成まで行うことができる。

Front Matter の初期設定
大まかな手順については、公式ドキュメントが用意されているので非常にわかりやすい。
Setting up Front Matter for your Hugo site
VS Code で拡張機能(Front Matter CMS)をインストール後、Front Matter Dashboard を起動すると、プロジェクトの初期化画面が表示される。
画面に従って初期化を行えば拡張機能が使用可能になる。
Front Matter の機能を使うために、必要なコマンドは自動でインストールされるわけではないので注意。(自分の場合は hugo コマンドが利用できる状態でなかったので、インストールした。)
Front Matter の使い方
Front Matter をインストールすることで、コンテンツ管理のための様々な機能が利用できるようになる。
ダッシュボード
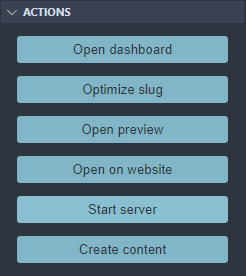
Front Matter には、コンテンツを管理するためのダッシュボードが用意されている。 ダッシュボードは、以下のどちらかの手順で表示できる。
- コマンドパレット(
Ctrl+Shift+Por⌘+Shift+P)からFront Matter: Open dashboardコマンドを呼び出す - Front Matter のサイドバーから
Open dashboardボタンを押下することで表示される。
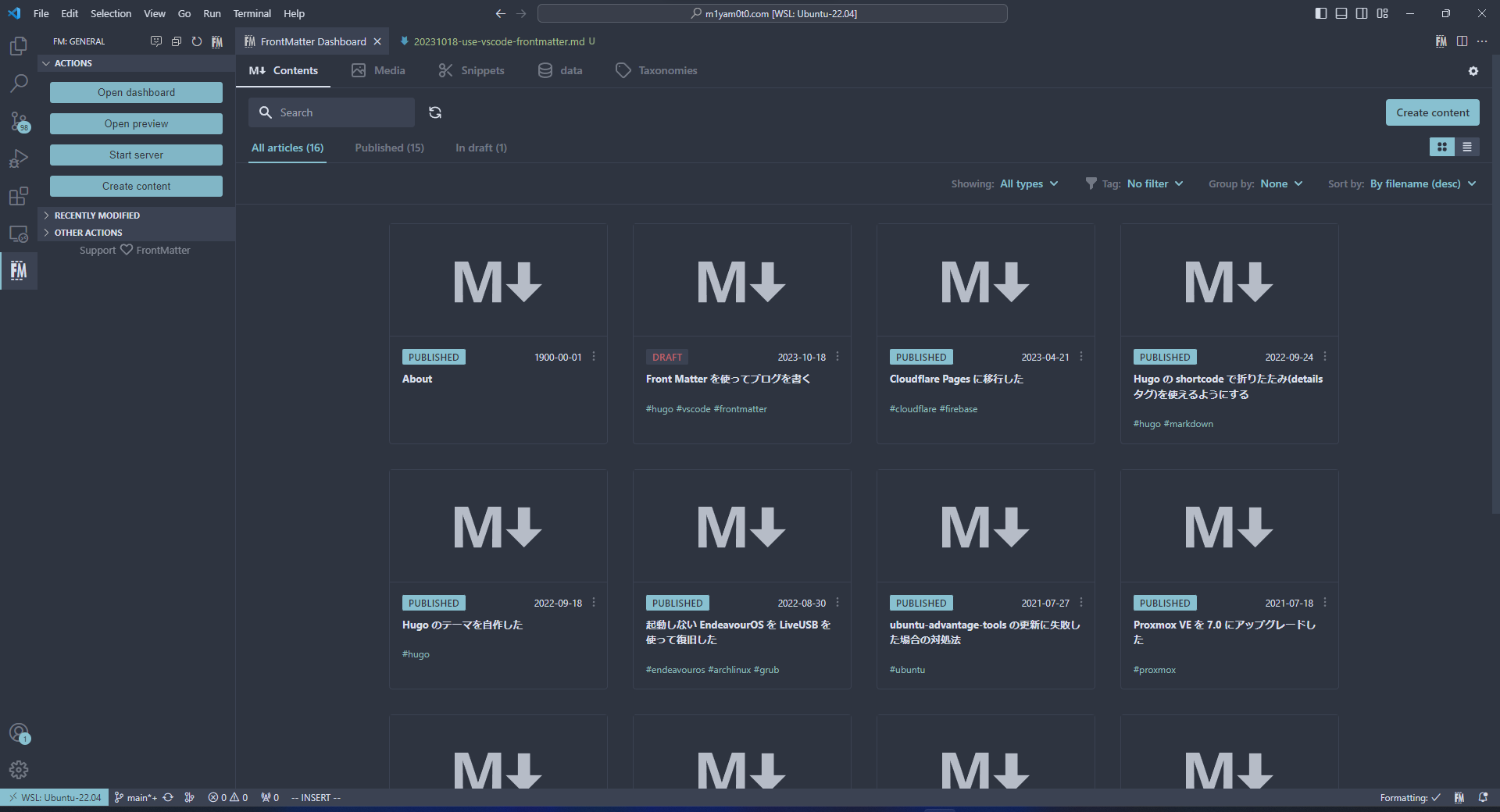
ダッシュボードを表示すると、以下のように、Contents(記事)やMedia(画像)などが一覧で表示される。
一覧表示されたものに対して、検索やフィルタリング、ソートが可能となっている。

また、起動時にダッシュボードを表示するように設定可能である。
記事の作成
記事の作成もダッシュボードと同様に以下のどちらかの手順でできる。
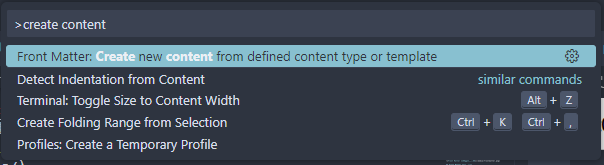
- コマンドパレットから
Front Matter: Create new content from defined content type or templateコマンドを呼び出す - Front Matter のサイドバーまたはダッシュボードから
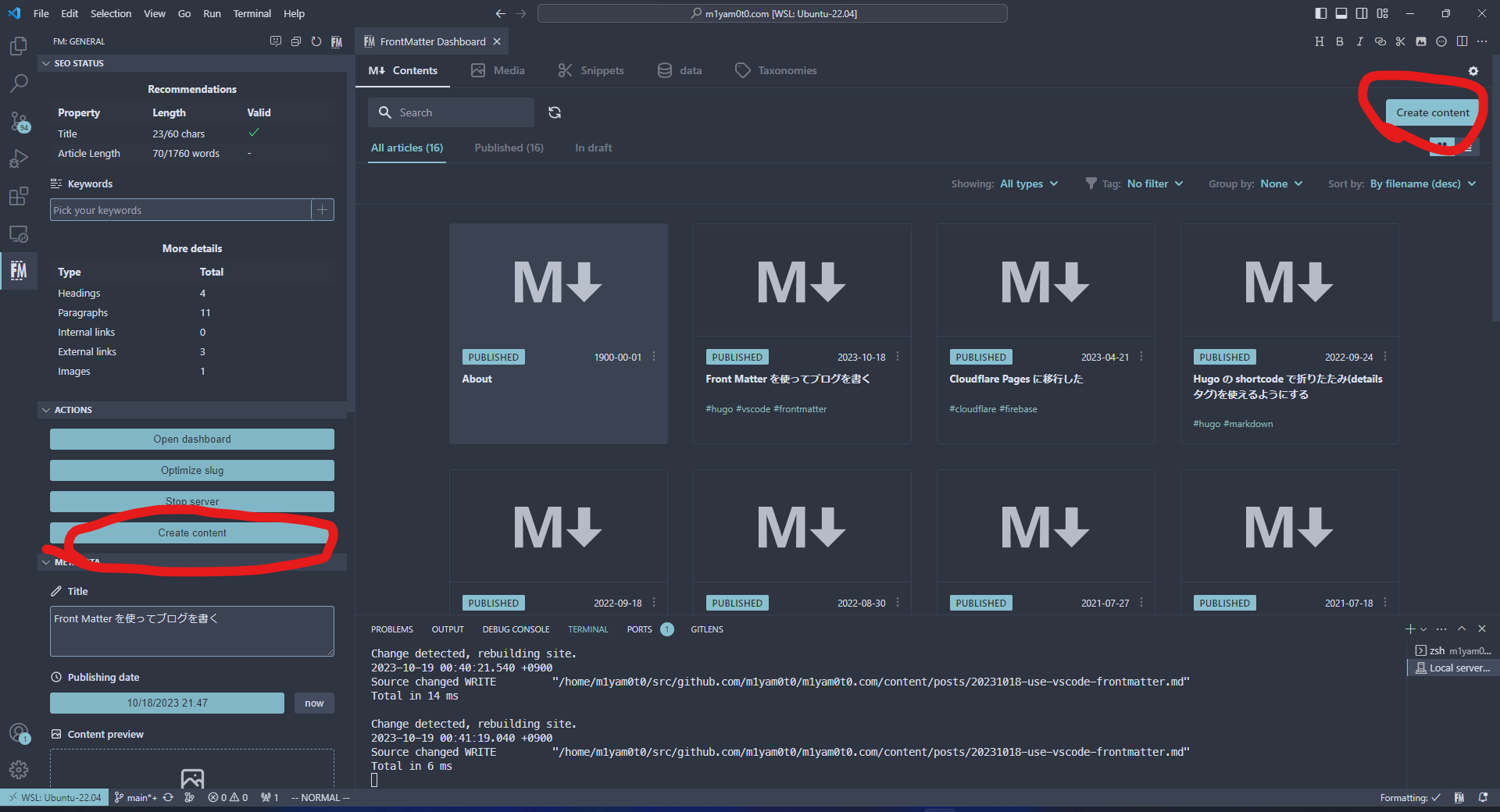
Create contentボタンを押下することで、作成できる。
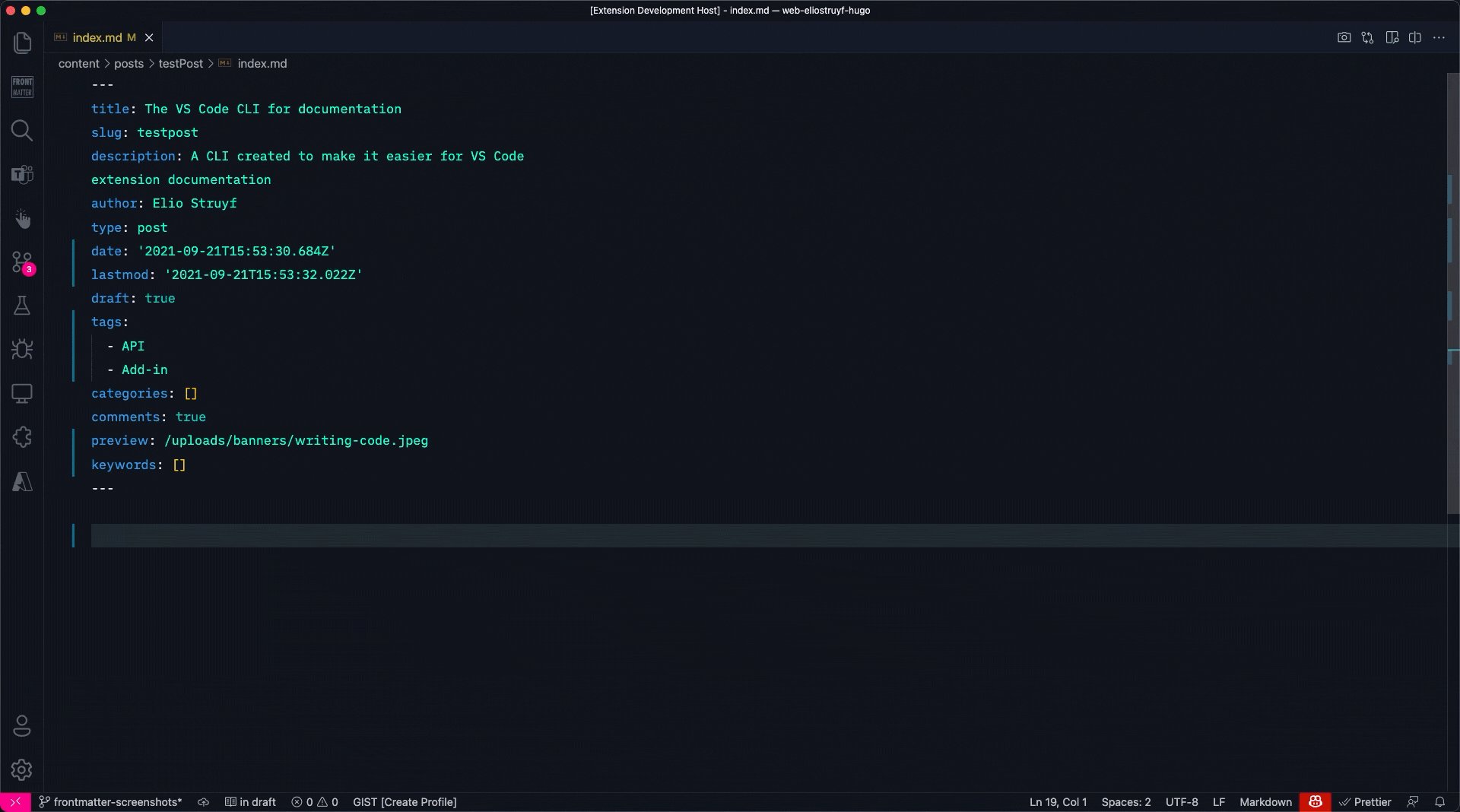
タイトルを入力することで、あらかじめ指定した場所に markdown ファイルが作成される。ファイル名やファイルの格納先なども細かく設定できる。


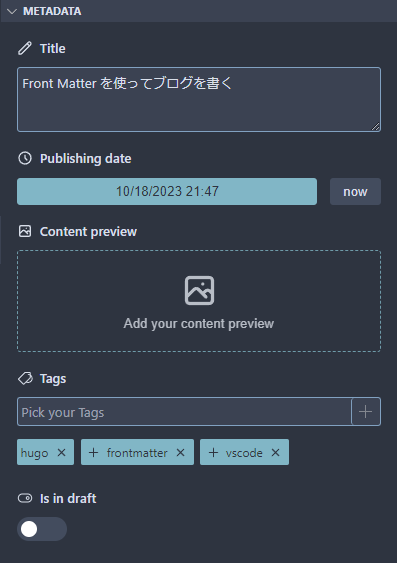
metadata の編集
サイドバーから、ファイルのメタデータを設定できる。記事の公開日時や、タグの編集などを補完してくれるので便利。

プレビューの表示
Front Matter には、Hugo で実際にビルドしたサイトのプレビューを表示するため機能が備わっている。
サイドバーの Start server, Stop server ボタンでサーバの起動および停止ができる。裏でコマンド(hugo serve -D)が実行されている。

サーバ起動後、Open Preview ボタンを押下すると、編集中のページをプレビューとして表示してくれる。
ファイルの編集内容がすぐに反映されるため、編集しながらこまめに確認できる。
※ボタンを押しても、プレビューが表示されない場合は、VSCode を再起動すると直ることがある。

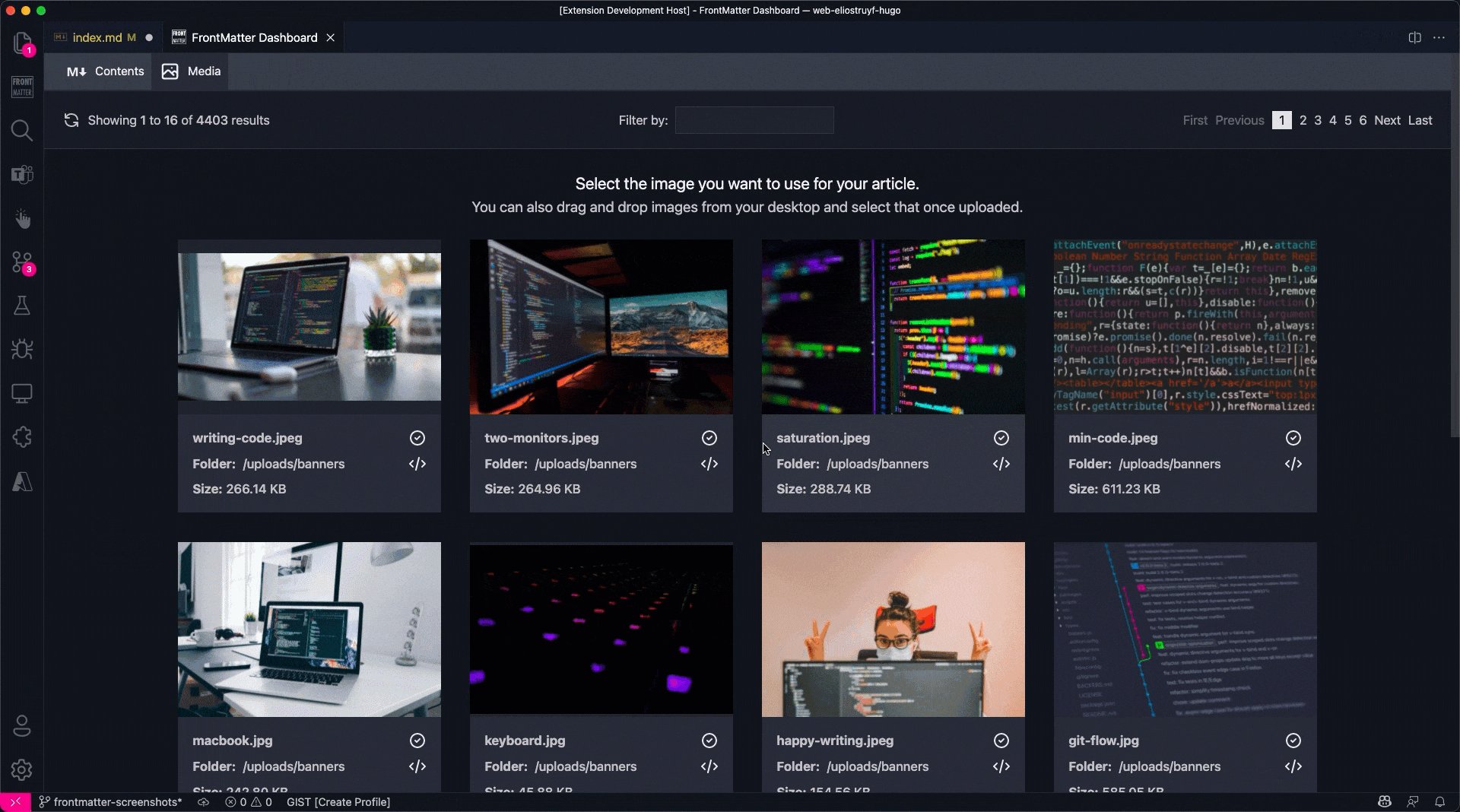
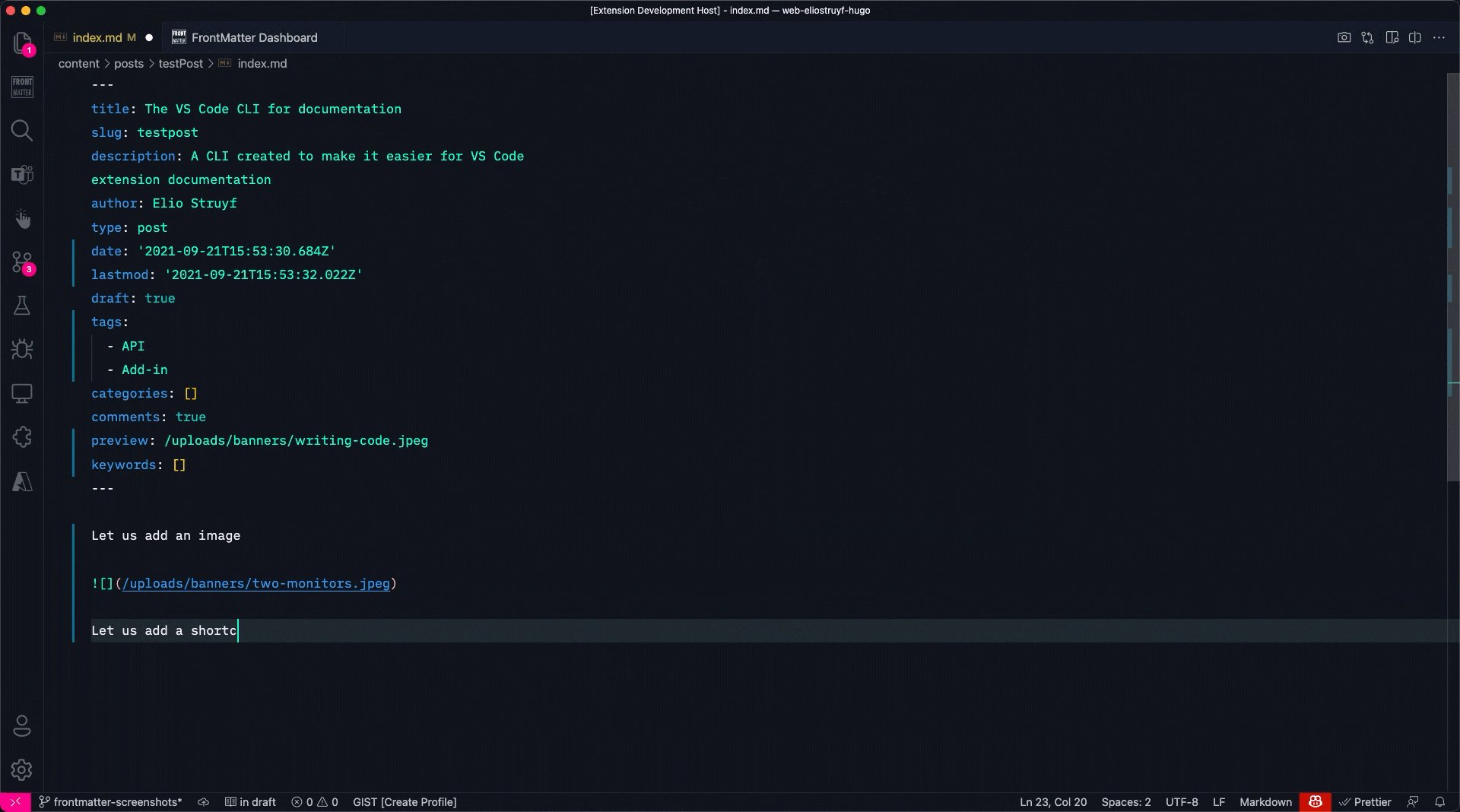
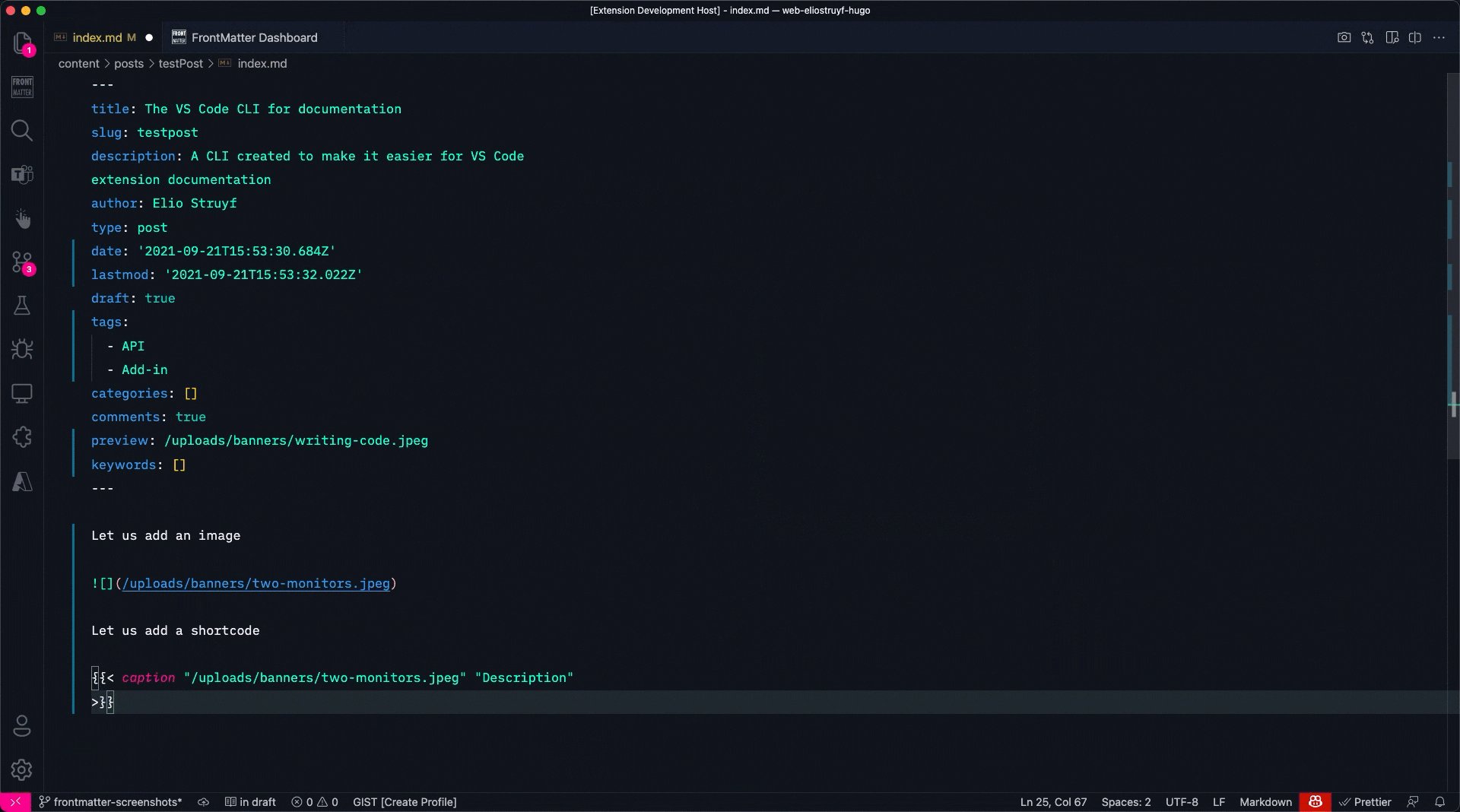
markdown への画像ファイルの挿入
markdown へ画像リンクの追加が簡単にできるようになっている。利用イメージは以下の公式ドキュメントを参照するとわかりやすい。 出典:Markdown | Front Matter
出典:Markdown | Front Matter
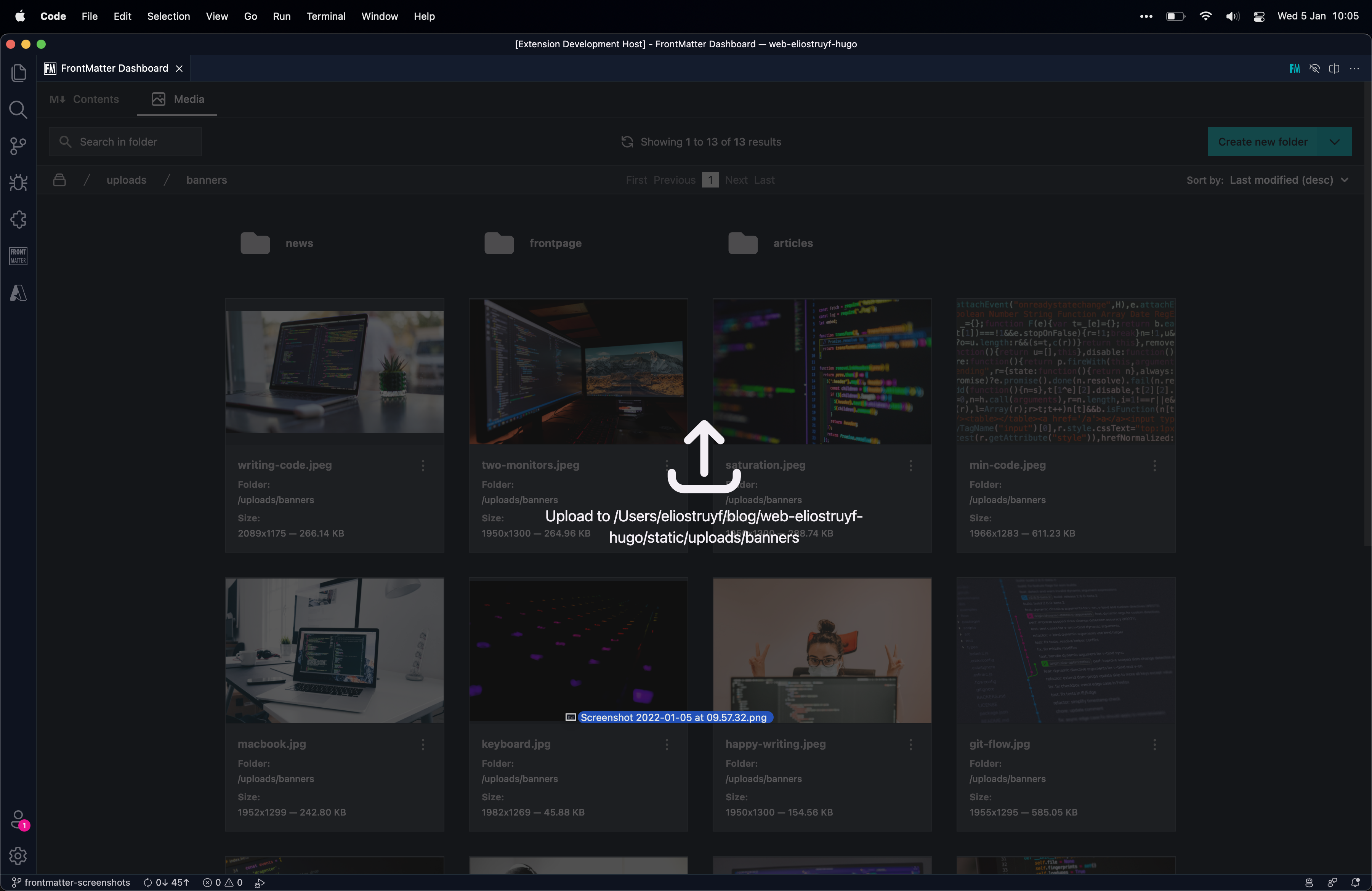
利用する画像の追加は、Media Dashboard を表示した状態で、Shift キーを押しながら、画像を Drag & Drop することで追加できるようになっている。地味に便利。

Front Matter の細かい設定
frontmatter.json に設定を記入することで、より細かい設定が可能になっている。設定可能な項目の内容については、以下のページに記載されている。
Settings overview | Front Matter
拡張機能をインストール後に、以下を設定した。
テンプレートとして使用する markdown ファイル
frontMatter.texonomy.contentTypes[].template で指定する。
もともと、テンプレートとなる markdown ファイルを利用していたため、ファイルパスを指定した。
"frontMatter.taxonomy.contentTypes": [
{
"name": "default",
"pageBundle": false,
"previewPath": null,
"template": "[[workspace]]/archetypes/posts.md",
"fields": [...]
}
],
metadata で使用する field の設定
frontMatter.texonomy.contentTypes[].fields[] で指定する。
自分が使用しなさそうな field を削除した。
"fields": [
{
"title": "Title",
"name": "title",
"type": "string"
},
...
]
content フォルダの細かい設定
初期設定時に markdown を管理するフォルダを登録するが、frontMatter.content.pageFolders[] の内容を編集することでさらに細かく設定できる。
ブログの記事を格納するディレクトリの設定
previewPathを指定することで、Preview を表示する際の URL を指定できる。- 以下の設定の場合、
/posts/ファイル名となる。 - さらに細かい設定は、公式ドキュメント内の Site preview が参考になる。
- 以下の設定の場合、
filePrefixを指定することでCreate content時に作成されるファイル名を指定できる。- デフォルトだと
yyyy-MM-dd
- デフォルトだと
{
"title": "posts",
"path": "[[workspace]]/content/posts",
"previewPath": "/posts",
"filePrefix": "yyyyMMdd"
}
ブログの記事以外のディレクトリの設定
disableCreationを true にすることでCreate content時の作成先のディレクトリの対象から外すことができる。(プレビューの表示等は可能)
{
"title": "about",
"path": "[[workspace]]/content/about",
"disableCreation": true
},
おわりに
VSCode の拡張機能である Front Matter を利用することで、ブログの記事の管理が楽になった。Front Matter は Hugo 以外にも、Astro や Gatsby、Next.js などの静的サイトジェネレータに対応しているらしい。
ネタはたくさんあるが、全く書けていないので少しずつ書いていきたい。