Hugo の shortcode で折りたたみ(details タグ)を使えるようにする
Hugo の記事内で折りたたみを使おうとしたら、何も表示されなくなったのでできるようにした。
details タグが動作しない
普段、GitHub などで折りたたみをするときに、以下のように <details> タグを使うことで折りたたみを使うことができる。
<details>
<summary>タイトル</summary>
折りたたみたい内容
</details>
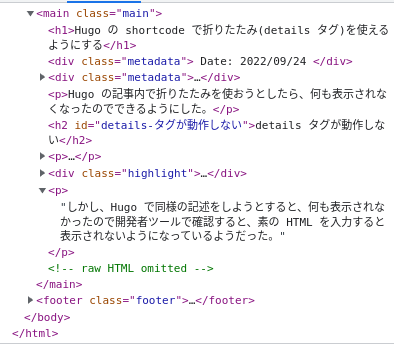
しかし、Hugo で同様の記述をしようとすると、何も表示されなかったので開発者ツールで確認すると、素の HTML を入力すると表示されないようになっているようだった。(緑色で <!-- raw HTML omitted --> と表示されている)

shortcode で折りたたみを使えるようにする
上記の問題の対策として、<details> タグを挿入するような Hugo の shortcode を用意すれば良いらしい。
以下のようなことをできるようにする。
{{< details タイトル >}}
折りたたみたい内容
{{< /details >}}
layouts/shortcodes に以下の内容で details.html を作成した。
.Innerで shortcode の間に記入している内容を取得することができる- markdown を記入した場合でも表示できるように、
markdownifyしている
{{- $summary := .Get 0 -}}
<details>
<summary>{{ $summary }}</summary>
<p>{{ .Inner | markdownify }}</p>
</details>
上記の shortcode を利用することで、以下のように折りたたみを利用できた。
タイトル
折りたたみたい内容
markdown 表記も問題なく表示されている。
さいごに
もう1つの対処方法として、hugo の config ファイルに以下のような設定を入れることで素の HTML を書くことができるようになる。
[markup.goldmark.renderer]
unsafe= true
しかし、意図せず HTML コードに脆弱性を埋め込む可能性があるため、この方法はおすすめされない。