Hugo のテーマに Global Site Tag (gtag.js) の設定を追加した
せっかくウェブページを公開したので、Google Analytics の設定を導入した。 Hugo の場合、config.toml の設定だけで良いと思ったのだが、 gtag 周りなどいろいろ変わっていたため、それらに対応させた。
Hugo での Google Analytics の設定の追加方法(公式)
Hugo には公式でテンプレートが用意されており、Google Analytics も同様にテンプレートが用意されている。Google Analytics の公式テンプレート
手順は非常に簡単で、config.toml に以下の記述を追加するだけで設定が可能となっている。
googleAnalytics = "UA-123-45"
反映されない設定
設定を投入してみたが、アクセス数の集計が取れていない…。
調べてみると、この方法で追加される HTML が、形式が古い googleanalytics.js を挿入する形式となっていた。
現在使われている Global Site Tag (gtag.js を使用する) 形式になっていない。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script
async
src="https://www.googletagmanager.com/gtag/js?id=UA-123456789-1"
></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag() {
dataLayer.push(arguments);
}
gtag("js", new Date());
gtag("config", "UA-123456789-1");
</script>
私が使用している Beautiful Hugo で使用可能にするため、fork して一部改変した。
※追記 2020/03/14 18:13
theme を修正しなくても、hugo project 側に配置されているファイルを優先して読み込まれるとのこと。 theme を fork するよりメンテナンスしやすいため、手順を修正。
Google Analytics が使用できるように、Hugo のテーマを修正
theme から header 部分 のファイルをコピー
Beautiful Hugo では header タグ は以下のファイルで管理されている。
layouts/partials/head.htmllayouts/partials/head_custom.html
これらのファイルをコピーする。
mkdir layout/partials
cp -p themes/beautifulhugo/layouts/partials/head.html layout/partials/.
cp -p themes/beautifulhugo/layouts/partials/head_custom.html layouts/partials/.
公式のテンプレートを参照しないように修正
layouts/partials/head.htmlの templete を使用している部分を削除
{{- partial "head_custom.html" . }}
- {{ template "_internal/google_analytics_async.html" . }}
gtag.js を使用するための HTML タグ を追加
layouts/partials/head_custom.htmlに以下の記述を追加<head>タグに同じ記述が追加できていれば OK- ローカルでの動作確認時に HTML タグ を埋め込まないように変更
<!--
If you want to include any custom html just before </head>, put it in /layouts/partials/head_custom.html
Do not put anything in this file - it's only here so that hugo won't throw an error if /layouts/partials/head_custom.html doesn't exist.
-->
+ {{ if not .Site.IsServer }}
+ {{ if .Site.GoogleAnalytics }}
+ <!-- Global site tag (gtag.js) - Google Analytics -->
+ <script async src="https://www.googletagmanager.com/gtag/js?id={{ .Site.GoogleAnalytics }}"></script>
+ <script>
+ window.dataLayer = window.dataLayer || [];
+ function gtag(){dataLayer.push(arguments);}
+ gtag('js', new Date());
+
+ gtag('config', '{{ .Site.GoogleAnalytics }}');
+ </script>
+ {{ end }}
+ {{ end }}
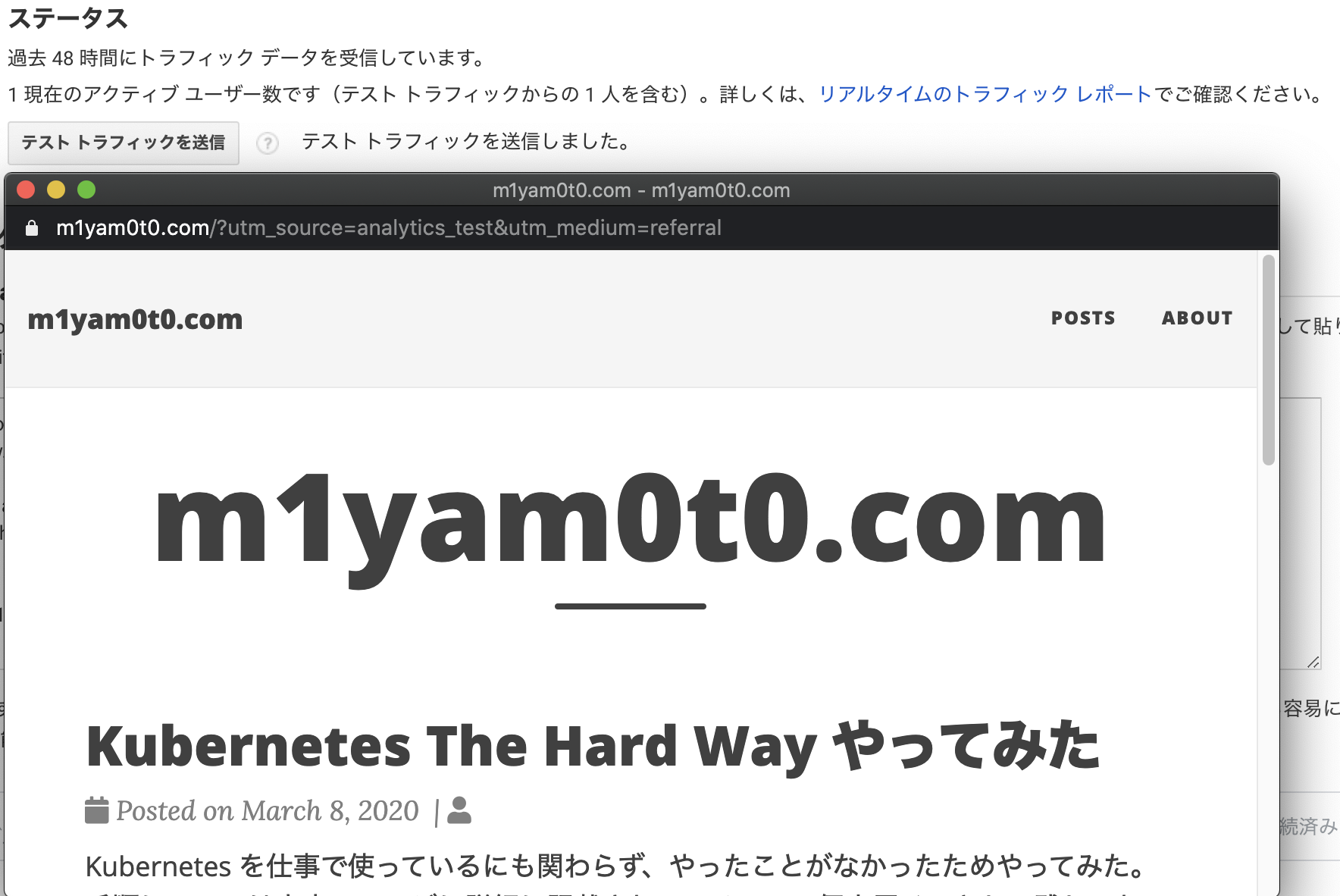
確認
問題なく解析できていることが確認できた。アクティブユーザが集計できている。
おわりに
テンプレートで gtag.js が使用されていない件については、issue にもなっており、milestone にも追加されている。
Update the internal GA template - issue #4479 - gohugoio/hugo
Google Analytics 入れてみたはいいけど、果たしてアクセスはあるのだろうか?